Comment décliner une charte graphique sur tous les composants d’une plateforme évolutive et modulaire ?
Filiale de VINCI Energies, Mobility intervient sur la conception, l’équipement, la gestion et la sécurisation des infrastructures de transport.
client
CEGELEC
Plateforme
- Desktop
- Mobile
Expertises
- UI/UX
- Web & développement
- Mobile & digital
Objectif
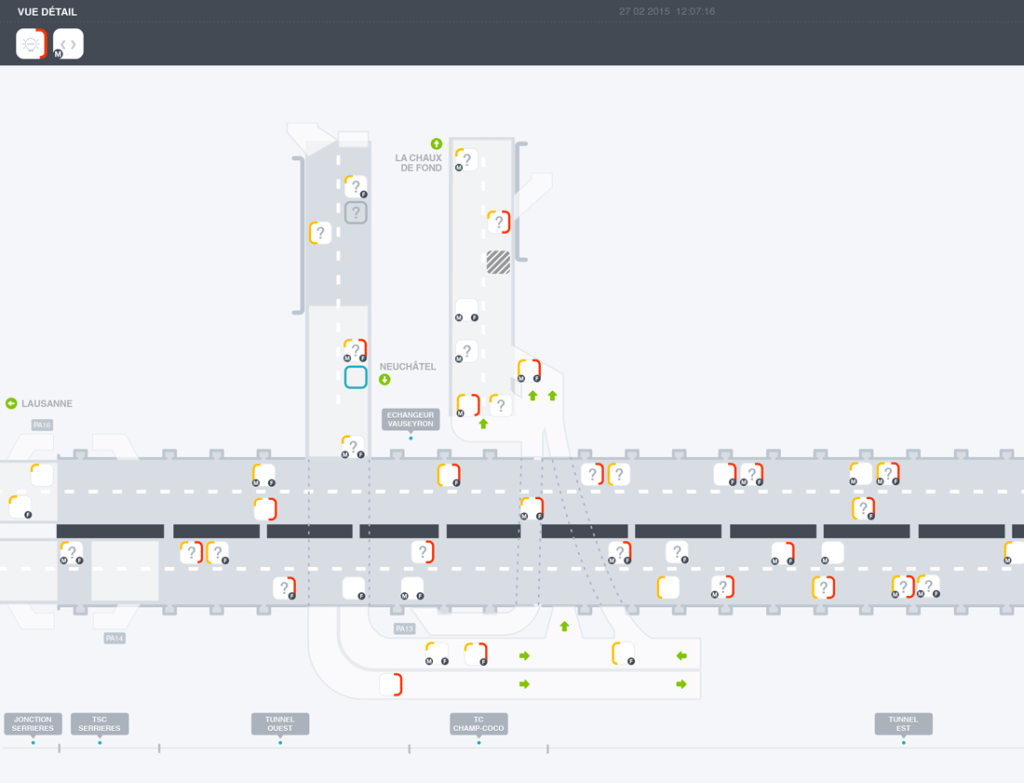
Dans le cadre de sa refonte d’identité visuelle, Mobility a demandé à BUmédia de repenser et d’optimiser les interfaces de ses applications de gestion d’infrastructures routières, baptisées @way. Evolutive et modulaire, @way est une solution « clé en main » qui permet d’intégrer de nouvelles fonctionnalités sans remettre en cause son architecture de base.
Réponse
BUmédia a décliné les éléments de la charte graphique sur tout un ensemble d’outils digitaux évolutifs et modulaires. Chaque composant de la plateforme digitale @way s’inscrivant en parfaite cohérence avec les codes de la nouvelle charte graphique.
Aujourd’hui, les équipes techniques de Mobility ont à leur disposition un socle de composants chartés, dans lequel ils peuvent puiser pour mettre en ligne facilement et régulièrement de nouvelles fonctionnalités. Avec à la clé des gains de productivité importants et une meilleure expérience pour les utilisateurs finaux ! C’est donc un véritable Design System qui a vu le jour, avec la mise en ligne d’une bibliothèque évolutive de composants prêts à être utilisés.